Widget Popup trong bộ Elementor Pro là một trong những công cụ tạo popup tốt nhất trên WordPress. Trong bài viết này, TADA sẽ hướng dẫn bạn tạo popup, cài đặt cấu hình hiển thị popup một cách đầy đủ.
Xem thêm Cách tối ưu chuyển đổi website thông qua Form & Pop-up
Tạo pop-up
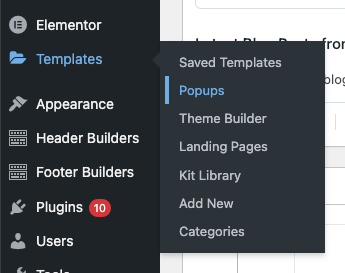
- Dashboard -> Templates -> Popups

- Nhấn
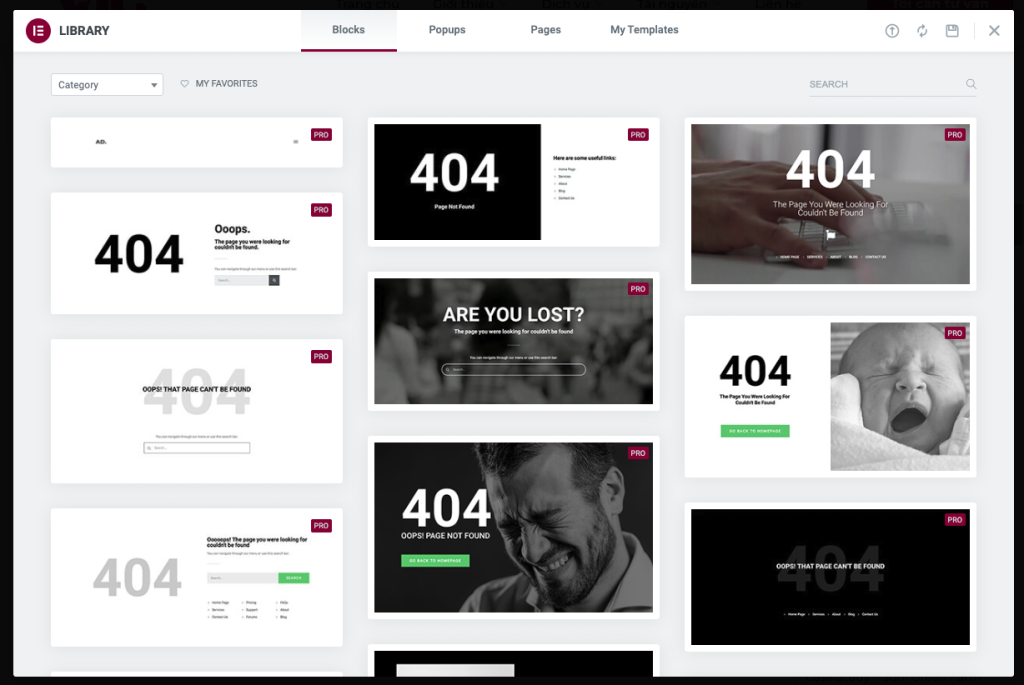
Add newđể thêm popup mới (hoặc điểu chỉnh 1 popup cũ). - Bạn có thể chọn 1 template phù hợp trong Template Library, hoặc Create 1 cái mới hoàn toàn. Nếu popup của bạn đơn giản, TADA khuyên là nên tạo mới và add hình & text vào. Template có thể đẹp nhưng tốn thời gian để điều chỉnh.

- Việc build template sử dụng các widget của Elementor bình thường như các trang khác.
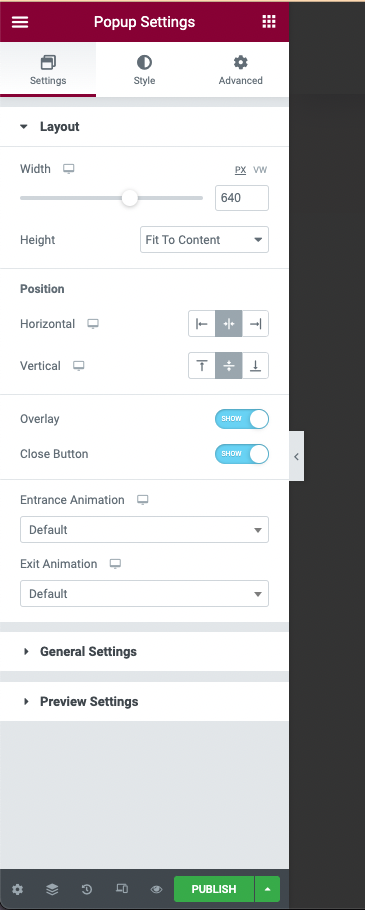
- Chọn
Settingsở góc dưới-trái để cài đặt cách hiển thị phù hợp của pop-up (kích thước, vị trí, overlay, hiệu ứng bật/tắt popup…)

Cài đặt hiển thị
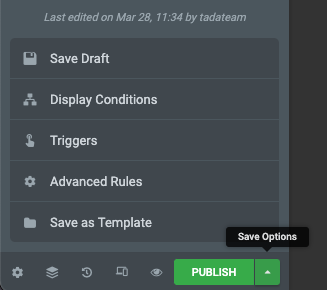
Tìm nút bên cạnh PUBLISH / UPDATE của Popup và chọn Display Conditions.

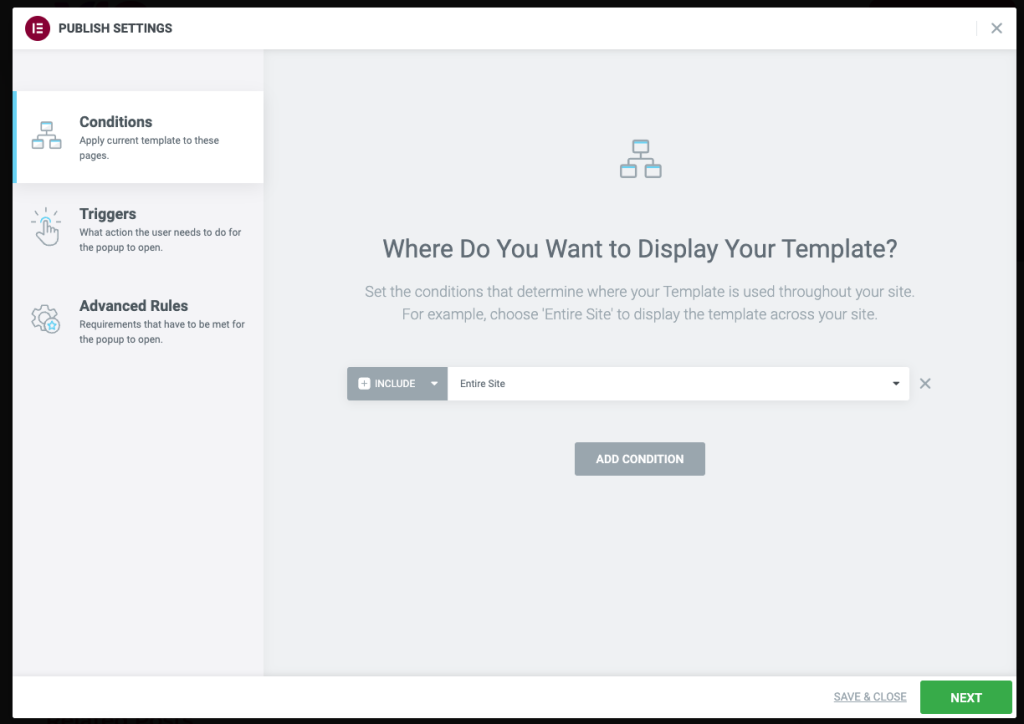
Conditions
Chọn những trang nào muốn hiển thị. Có thể là Entire Site hoặc Trang chủ, danh mục, trang, bài viết cụ thể.

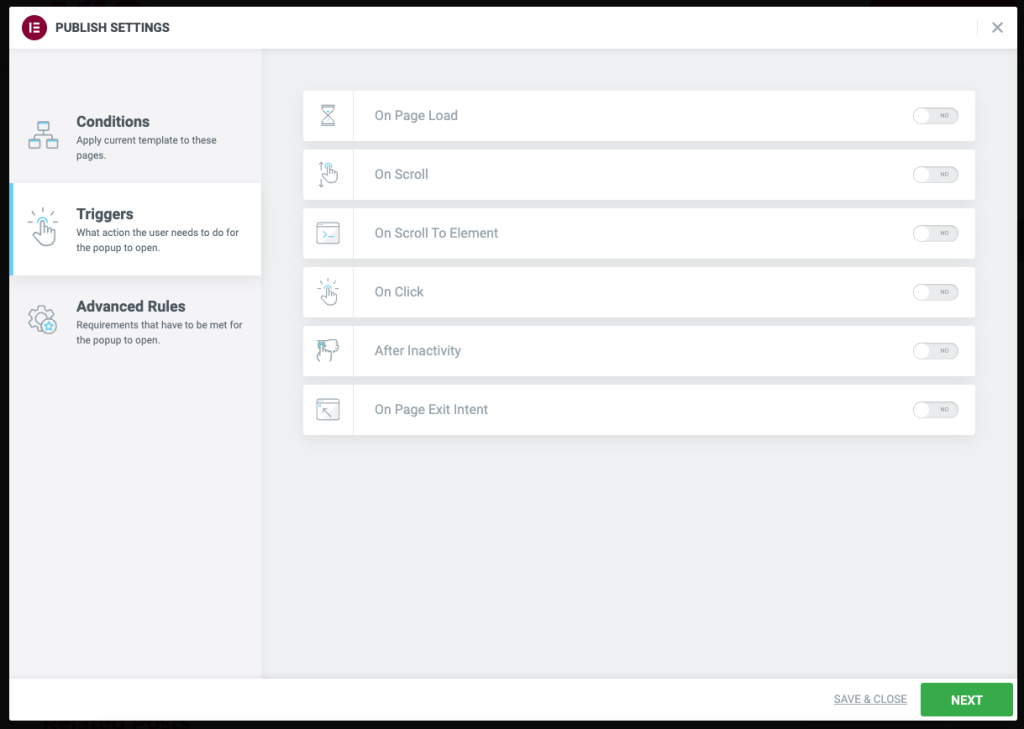
Triggers
Chọn điều kiện để hiển thị pop-up (ngay khi tải trang, sau xx giây, sau khi load xx% trang…)

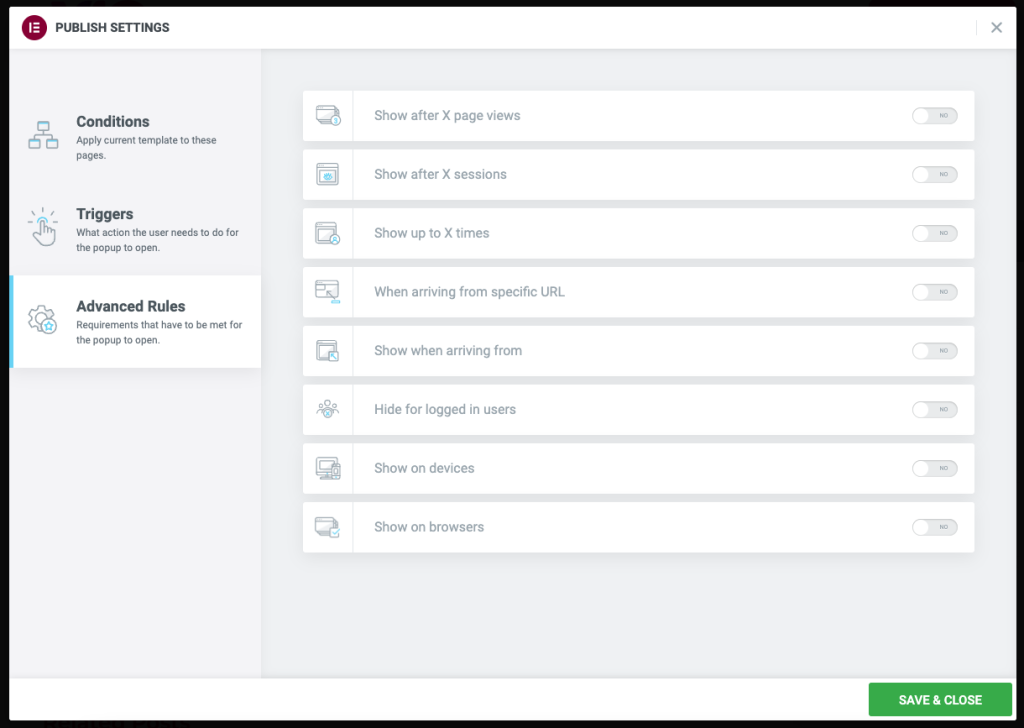
Advanced Rules
Cài đặt một số quy tắt cao cấp.

Hoàn tất
- Sau khi hoàn tất cài đặt, nhấn nút
PUBLISHhoặcUPDATEđể cập nhật thay đổi. - Ra ngoài website, hoặc những trang thỏa điều kiện của webiste để kiểm tra hoạt động của pop-up.