Bài viết này TadaTeam sẽ hướng dẫn các bạn 3 bước để nhúng Google Maps vào website của bạn.
Google Maps là một trong những ứng dụng bản đồ số phát triển mạnh mẽ và rất phổ biến nhất hiện nay. Với nhiều tính năng tiện ích, Google Maps đã được nhiều người lựa chọn sử dụng để tìm hướng dẫn chỉ đường. Việc tích hợp bản đồ vào website để khách hàng dễ dàng tìm đến địa chỉ mua hàng là điều rất cần thiết.
Trong bài viết này, TadaTeam sẽ cùng với các bạn tìm hiểu về:
- Lợi ích của việc sử dụng Google Maps,
- Cách thức nhúng Google Maps vào website của bạn.
Lợi ích khi tích hợp Google Maps
Ngoài việc giúp khách hàng ghé thăm website của bạn dễ dàng tìm thấy địa chỉ cửa hàng. Việc này còn hỗ trợ:
- SEO địa điểm doanh nghiệp. Nhờ đó, lượng traffic đổ về website sẽ tăng thêm. Từ đó giúp tăng doanh thu bán hàng cho doanh nghiệp.
- Khách hàng sẽ dễ dàng tìm kiếm địa chỉ và định vị được vị trí.
- Người dùng có thể tìm kiếm được đường đi nhanh chóng từ nơi họ đứng đến địa điểm cần tìm.
- Khi Google Maps được nhúng vào website của bạn. Lúc này, người dùng có thể dễ dàng lưu vị trí cửa hàng của bạn.
Phần tiếp theo của bài viết sẽ giới thiệu cách tích hợp Google Maps vào website.
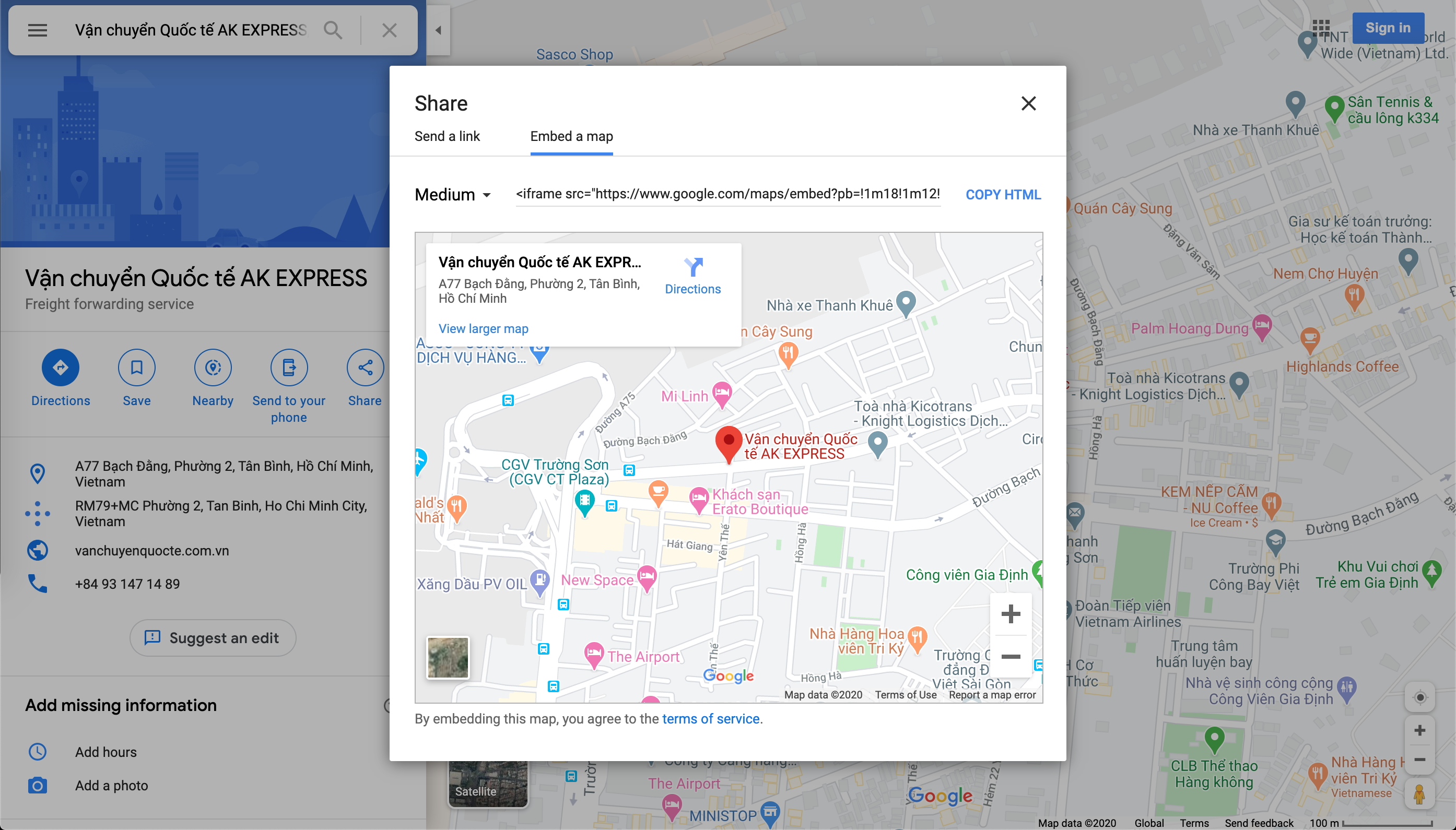
Lấy code Google Maps
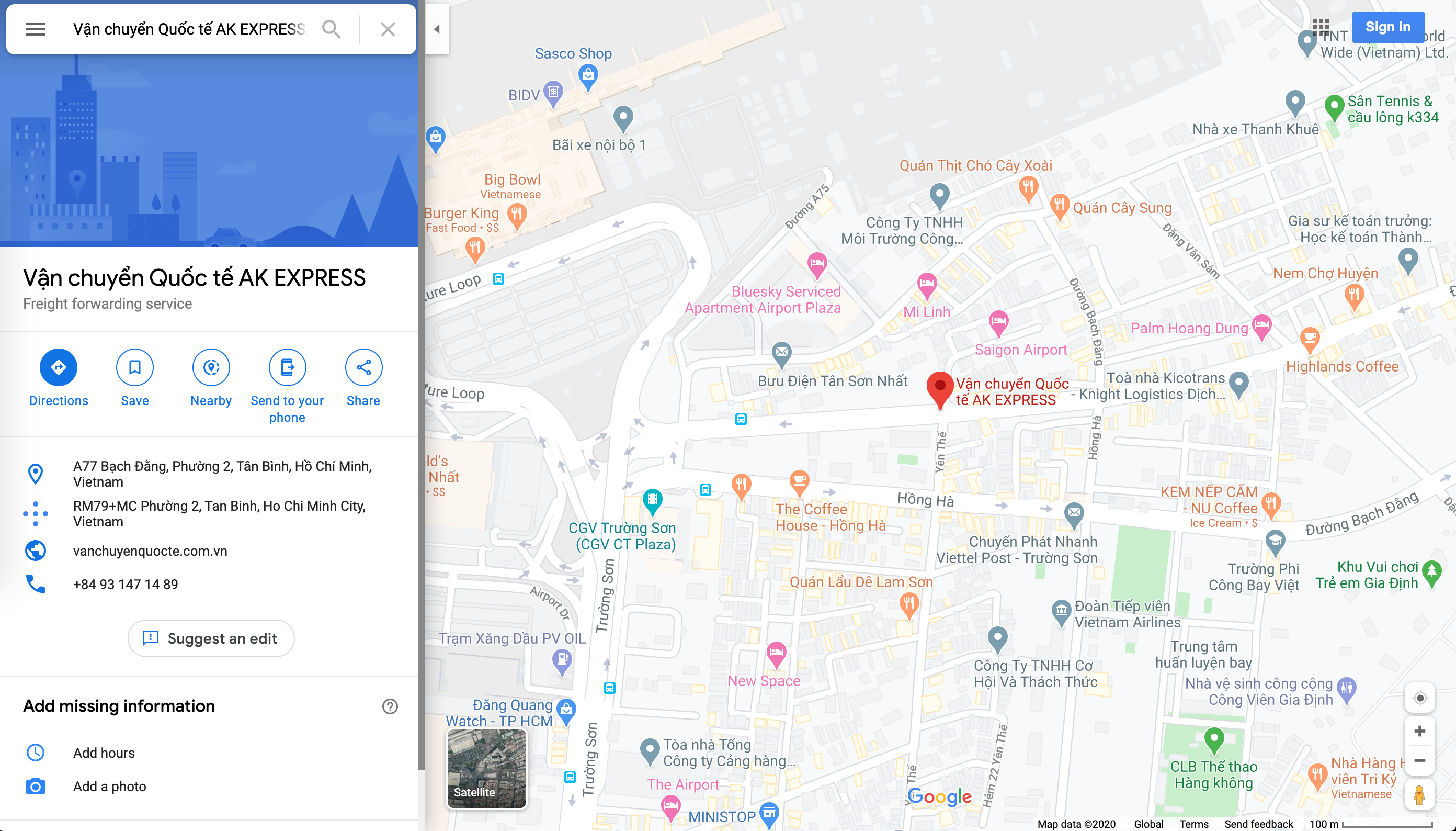
Bước 1: Bạn truy cập vào: https://www.google.com/maps


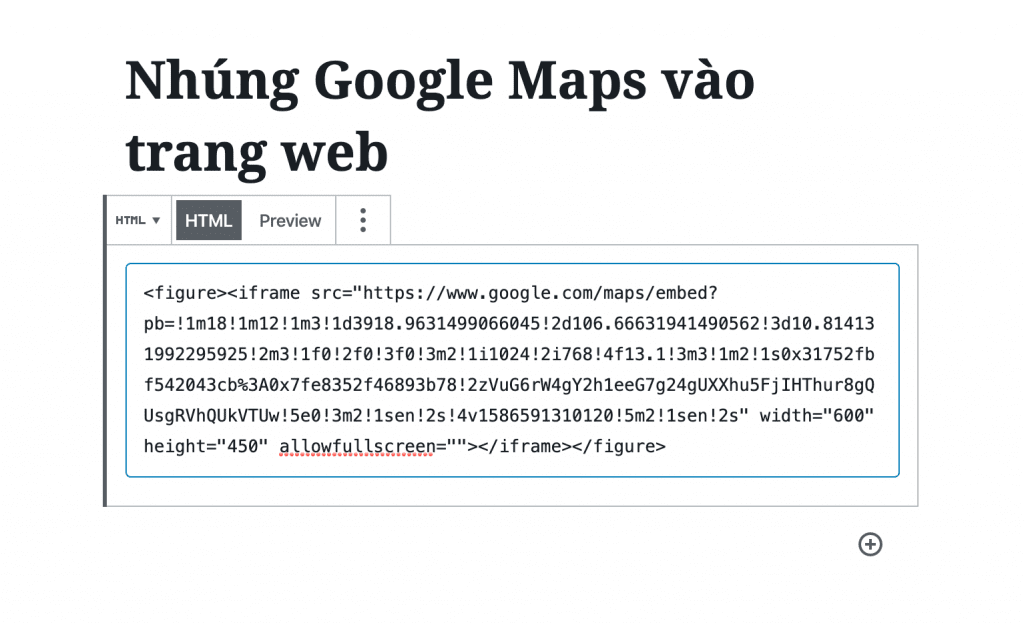
Nhúng code vào website

Ở bước này, bạn có thể thay đổi kích thước bản đồ bằng cách thay thông số trong đoạn code width=”…” height=”…”. Ví dụ ở đây mình chọn width=”600″ và height=”450″.
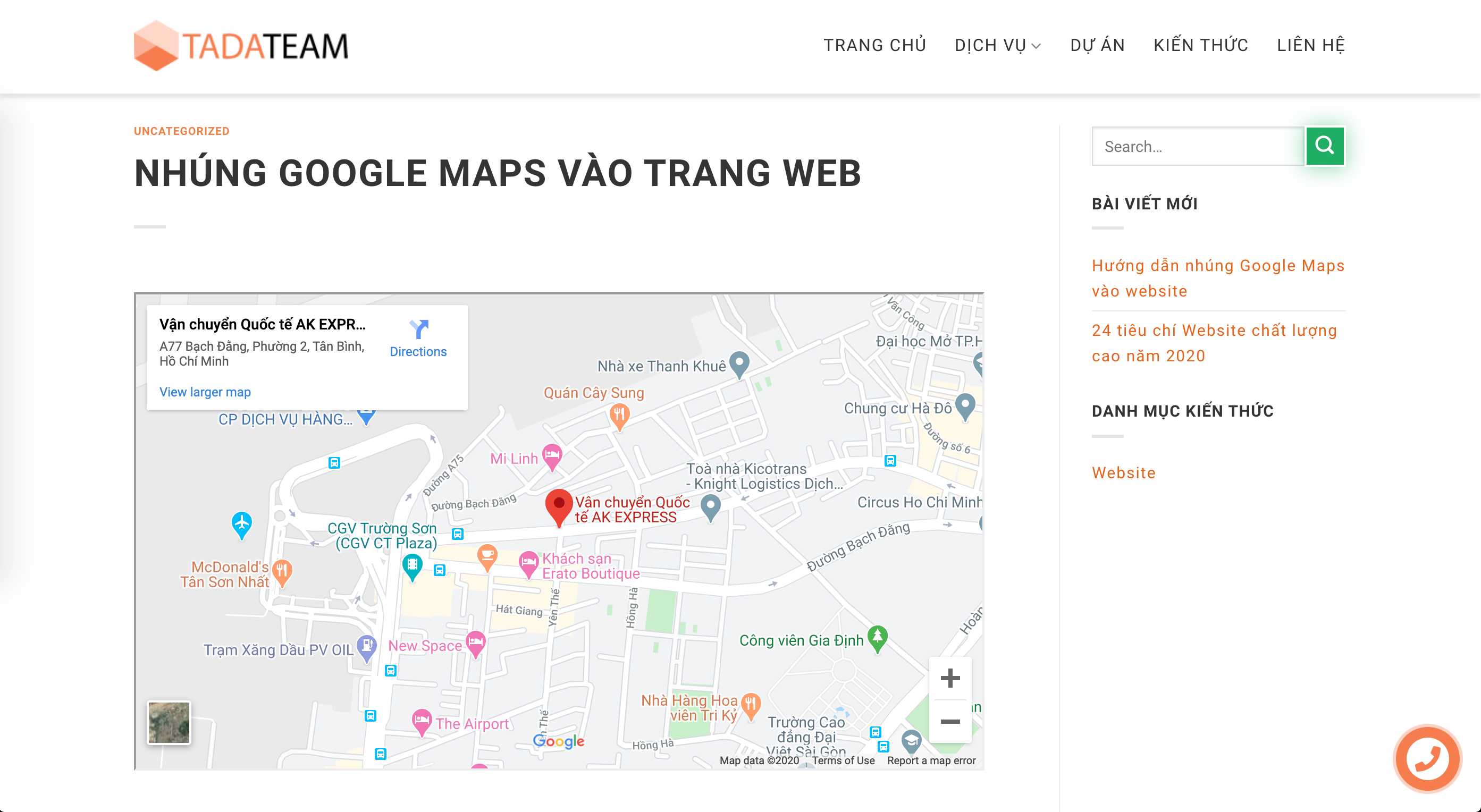
Cuối cùng, nhớ chọn Update để lưu lại toàn bộ quá trình.

Hy vọng với bài viết trên, các bạn đã có thể tự tay tích hợp Google Maps trên website của mình.
Ngoài ra, nếu bạn đang gặp khó khăn trong quá trình xây dựng website của mình. Bạn muốn nâng cấp website tốt hơn, đừng ngần ngại liên hệ với chúng tôi. Đội ngũ kỹ thuật của TadaTeam sẽ có những đánh giá chính xác và hỗ trợ để giúp bạn làm tốt hơn.
Cảm ơn!
Bài viết đáng xem: 24 tiêu chí Website chất lượng cao năm 2020.