Contact form 7 là một plugin cho phép bạn tạo form liên hệ ngay trên website phổ biến nhất hiện nay do tính năng nhẹ, tiện dụng và gửi form hiệu quả tuy nhiên người dùng đôi khi vẫn gặp khó khăn khi cài đặt và sử dụng. Trong bài viết này TADA sẽ hướng dẫn bạn cách cài đặt và sử dụng plugin Contact form 7 đơn giản và hiệu quả nhất.
Cài đặt Contact form 7
Trước khi cài đặt Contact form 7 thì bạn đừng bỏ qua bước cài đặt cấu hình máy chủ SMTP để gửi mail. TADA đã có một bài viết chi tiết về cách cài đặt và cấu hình SMTP bằng plugin Easy SMTP các bạn hãy xem lại nhé.
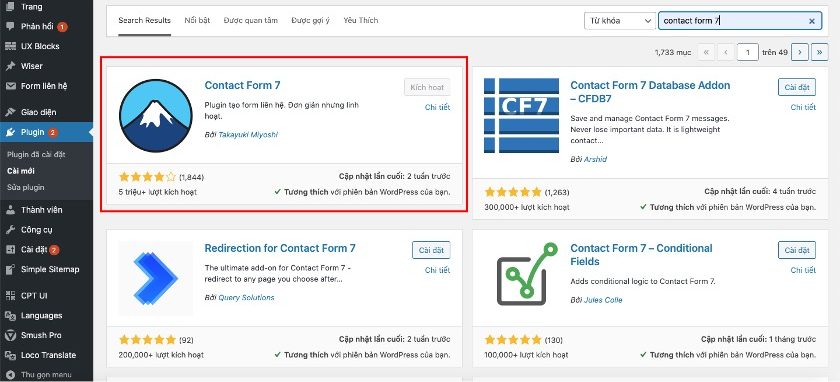
Đầu tiên bạn vào Dashboard -> Plugin -> Cài mới -> Nhập từ khóa tìm kiếm “Contact Form 7”.

Sau khi tìm được kết quả “Contact Form 7”, bạn Nhấn Cài đặt -> Kích hoạt.
Cấu hình Contact form 7
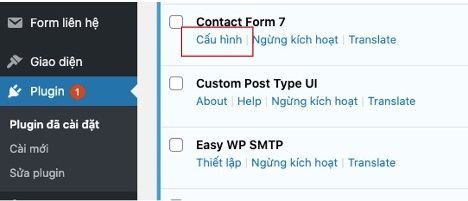
Bước 1: Click setting trong Contact form 7
Click Setting trong Contact Form 7 Ở trang danh sách plugins đã cài đặt Bạn hãy click vào Setting của Plugin Contact Form 7

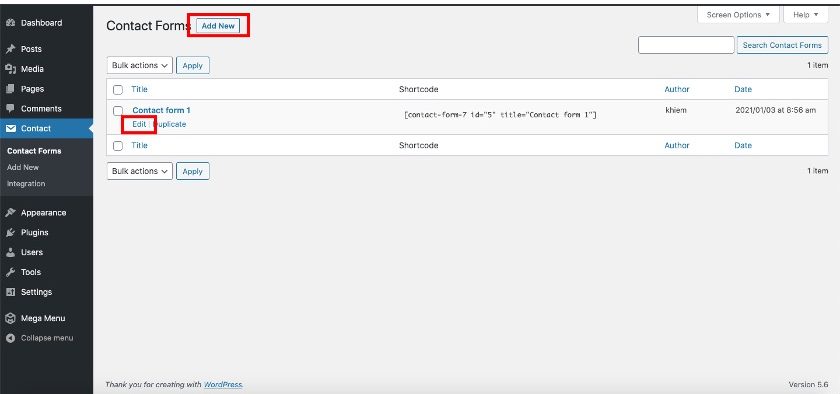
Bước 2: Tạo mới Form
Sau đó Click Add new nếu bạn chưa tạo form ban đầu hoặc Edit form có sẵn

Bước 3: Cài đặt cụ thể Contact form 7
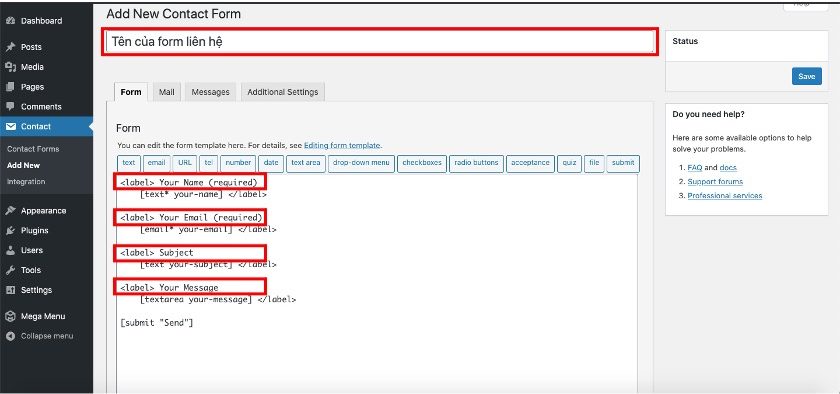
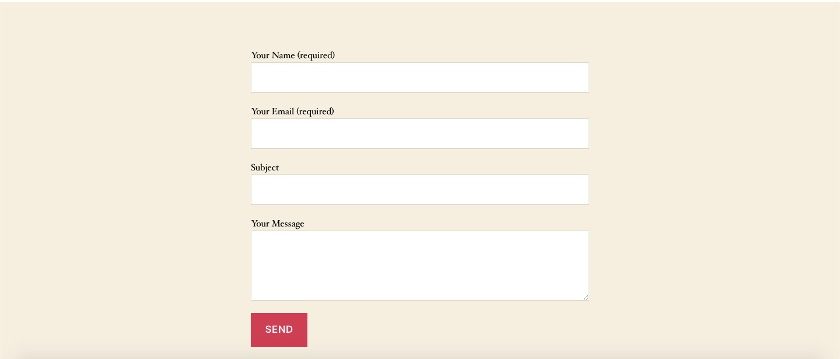
Tab Form: Nội dung Form

Tại đây, bạn sẽ thấy các giá trị như sau:
Enter tittle here: Tên của form liên hệ
[your-name]: Bạn có thể đổi thành “Họ và tên”
[your-email]: Bạn có thể đổi thành “Email của bạn”
[your-subject]: Tiêu đề liên hệ
[your-message]: Nội dung liên hệ
[submit]: Nút gửi liên hệ (bạn không được xóa vùng này), bạn có thể đổi “Send” thành “Gửi thông tin”
Sau đó nhấn nút “Save” để lưu lại


Ngoài ra bạn có thể cài đặt nâng cao bằng các công cụ tạo thẻ có sẵn, xem hướng dẫn chi tiết từ nhà cung cấp tại đây.
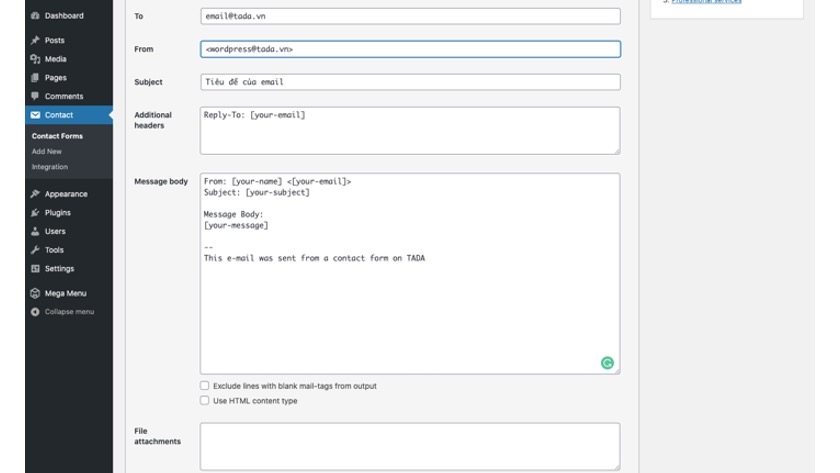
Tab Mail: Cấu hình gửi mail

Tại đây, bạn sẽ thấy các trường sau:
To: Địa chỉ email nhận thư liên hệ. Ví dụ: email@tada.vn
From: Địa chỉ email gửi. Lưu ý: bạn phải sử dụng email theo tên miền Ví dụ: wordpress@ten-mien-website, wordpress@tada.vn
Subject: Tiêu đề của email. Ví dụ: Form liên hệ
Additional headers: Chức năng này cho phép bạn Cc hoặc Bcc, xem hướng dẫn chi tiết từ nhà cung cập tại đây.
Message body: Ở phần nội dung email gửi đi. Bạn có thể tùy biến các trường dữ liệu như tiêu đề, tên khách hàng. Bạn chỉ cần sử dụng các tag dạng như: [your-name] [your-email] [your-subject] [your-message]. Xin lưu ý là tag này phải tồn tại trong form này nhé.
Ví dụ cụ thể: bạn có thể soạn 1 câu “Xin cảm ơn Quý Khách [your-name] đã liên hệ chúng tôi. Chúng tôi đã nhận được thông tin phản hồi của Quý khách. Chúng tôi sẽ liên hệ lại trong vòng 2h làm việc”. Như vậy tên khách hàng sẽ tự động thay thế vào mục [your-name] Họ nhập gì ở form trong trường [your-name] thì phần nội dung sẽ điền tương ứng.
Ở cuối phần nội dung email TADA thêm dòng “This e-mail was sent from a contact form on TADA” để nhận diện, bạn có thể thay đổi phần này như là chữ kí.
Bạn có thể xem thêm hướng dẫn của nhà cung cấp để cài đặt cao hơn.
Tích vào Mail(2): nếu bạn muốn gửi một Email liên hệ nữa tới khách hàng trong trường hợp “Email 1” gửi không thành công xem chi tiết tại đây.
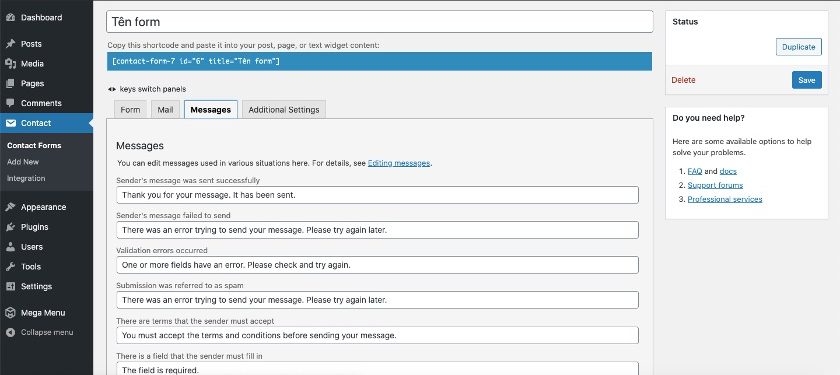
Tab Messages
Bạn có thể chỉnh sửa tin nhắn được sử dụng trong các trường hợp khác nhau trong bảng tab Messages.

Cuối cùng bạn nhấn “Save” để lưu lại.
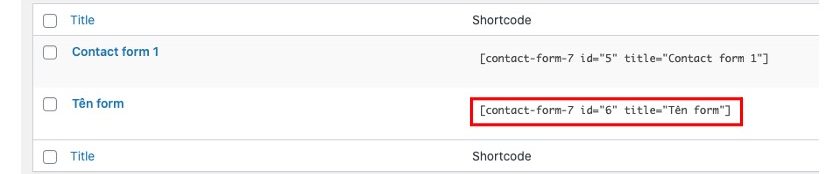
Bước 4: Chèn form vào Bài viết hoặc Trang
Sau khi đã hoàn tất bước “Thiết kế và cấu hình gửi mail với Contact Form 7”, bạn sao chép đoạn shortcode dưới đây để gán vào Bài viết hoặc Trang để form liên hệ hiển thị.

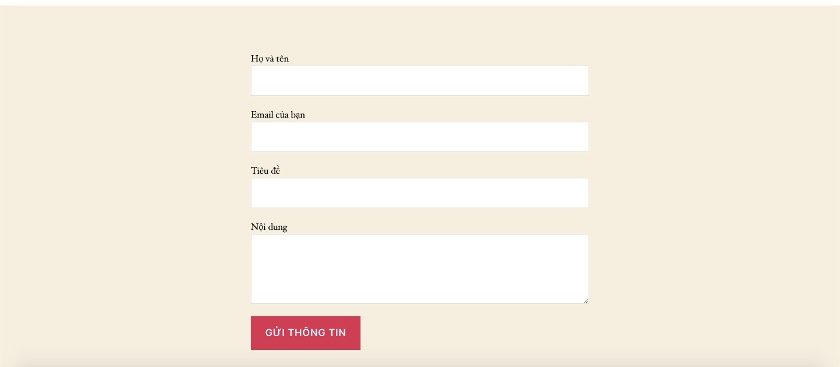
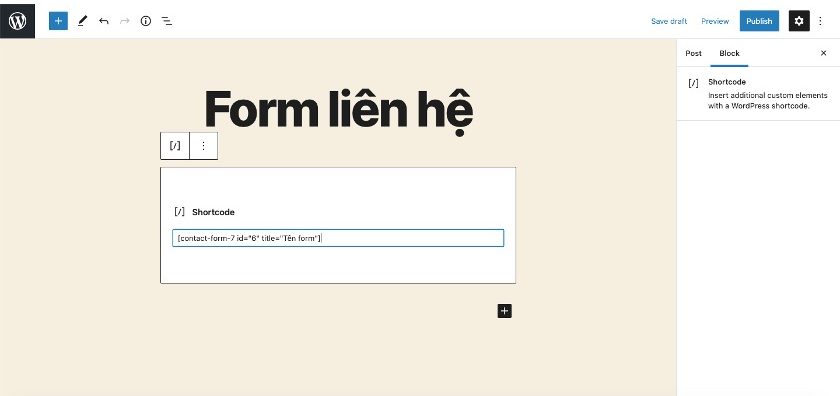
Bước 5: Kiểm tra kết quả
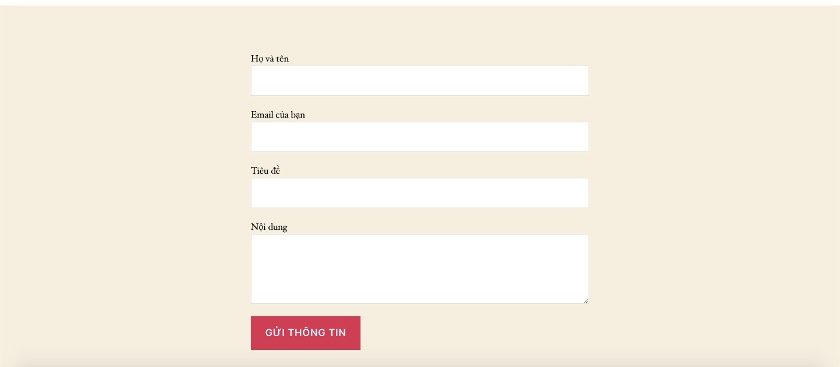
Bạn tạo 1 Bài viết hoặc Trang, sau đó dán shortcode ở bước trên như hình bên trên để kiểm tra

Và đây là kết quả: