Contact Form 7 (CF7) là plugin tạo form phổ biên nhất trên WordPress ở thời điểm hiện tại. Với ưu điểm là miễn phí, dễ sử dụng, gần như các website WordPress đều dùng CF7 để nhận contact từ người đọc website, chuyển thông tin về admin và tự động phản hồi.
Tuy nhiên, để phát huy hết hiệu quả của Contact Form, cũng như sử dụng một cách chuyên nghiệp, đạt hiệu quả truyền thông, bạn vẫn cần phải thực hiện nhiều bước.
Sau đây là 8 bước quan trọng bạn cần phải làm với Contact Form 7:
1. Cài đặt Contact Form 7
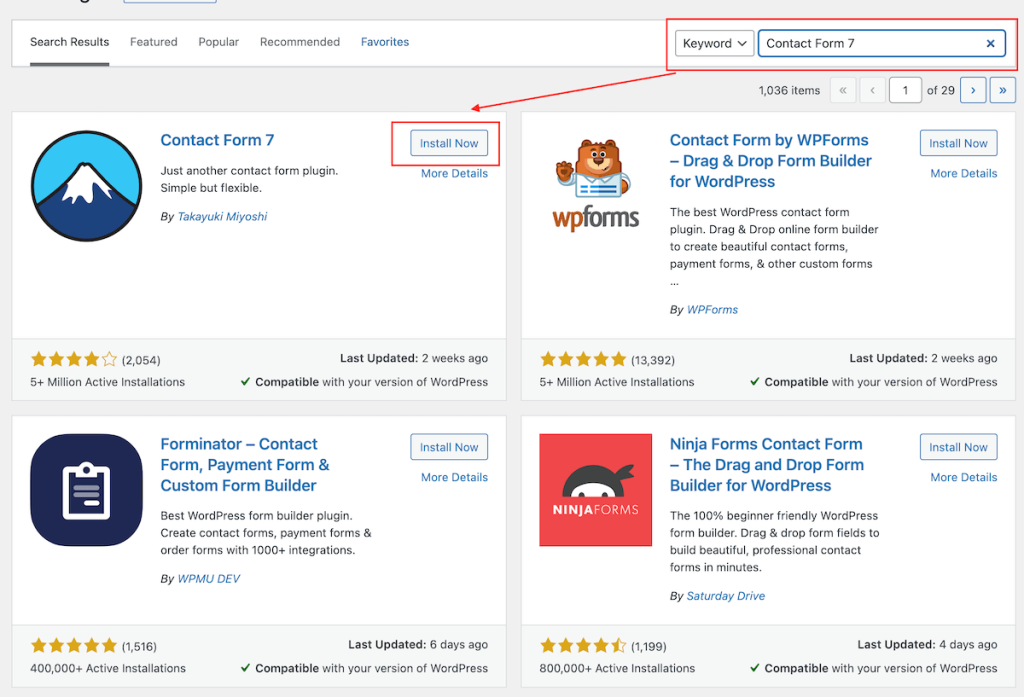
CF7 là plugin miễn phí có sẵn trong thư viện của WordPress. Bạn cài vào Plugin –> Add new và tìm kiếm với từ khóa ‘Contact Form 7’.
Nếu chưa cài, bạn nhấn vào nút Cài đặt. Sau khi cài đặt xong plugin, bạn nhấn vào nút Kích hoạt để bắt đầu sử dụng CF7.
Sau khi cài đặt xong nếu bạn thấy trong Menu Dashboard có mục Form liên hệ là đúng.

2. Tạo form và sử dụng form
Thêm form mới
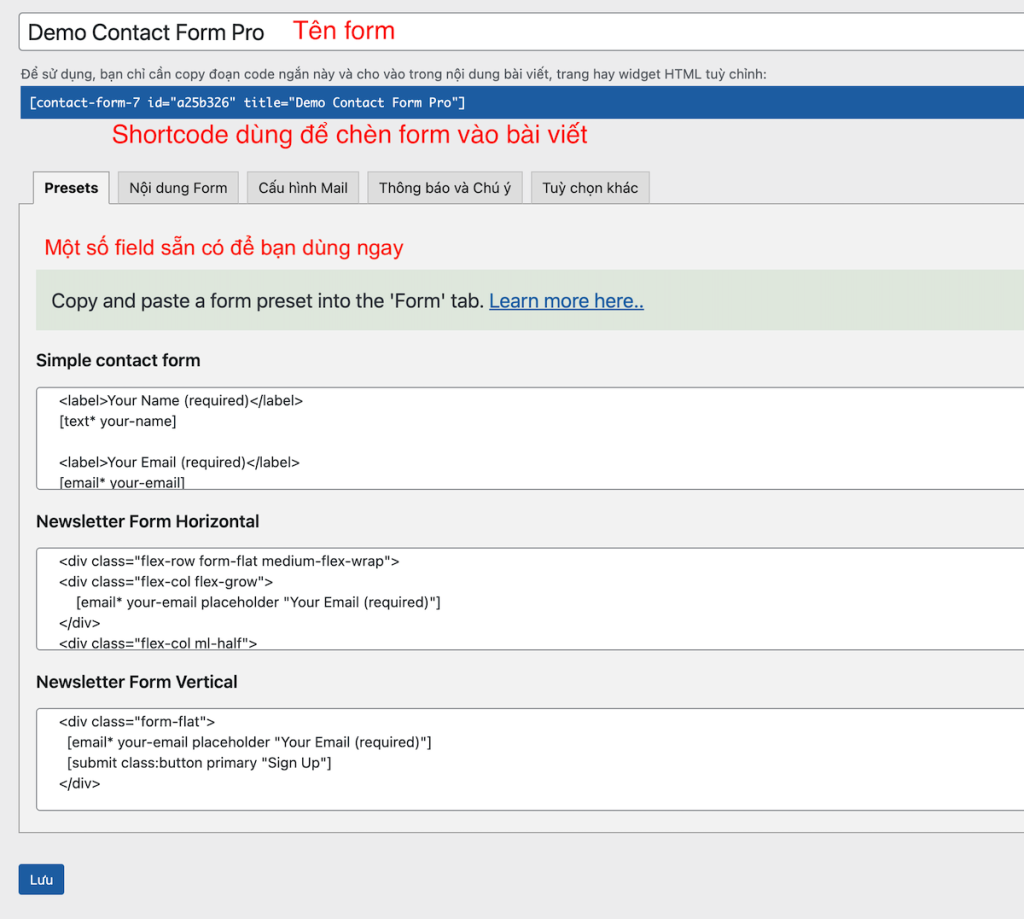
Từ Dashboard –> Form liên hệ –> Tạo form mới. Bạn có thể xem hướng dẫn như hình minh họa bên dưới.

Cấu trúc các field (trường) trong CF7
<label>Tên bạn*</label> [text* your-name placeholder "Huy Vo"] <label>Email*</label> [email* your-email placeholder "support@tada.vn"] <label>Lời nhắn của bạn</label> [textarea your-message placeholder "Gửi thông điệp đến chúng tôi"] [submit class:button primary "Gửi ngay"]
Hướng dẫn:
- Giữa 2 thẻ
<label>và</label>là nhãn của field. Nó có tác dụng mô tả thông tin cho field. text,email,textarealà field dạng văn bản, email, đoạn văn. Tương tự cho các loại field khác của CF7.- Dấu
*có nghĩa là field bắt buộc phải điền, không được để trống. your-name,your-email… là ID của field. Các field cần có ID khác nhau để tiện cho việc đồng bộ thông tin với các hệ thống khác.placeholder "text gì đó"là text minh họa bên trong field, với nội dung làtext gì đó.submitlà nút gửi thông tin."Gửi ngay"là text trên nút gửi thông tin.
Bạn có thể xem nhiều loại field khác ở Documentation của CF7.
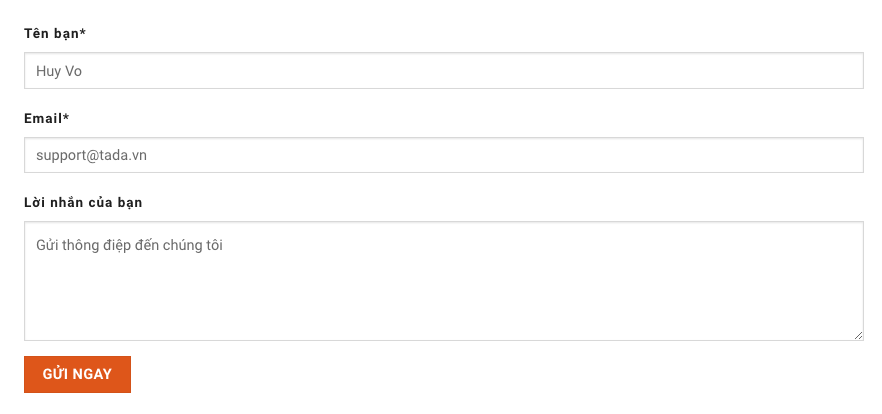
Kết quả form mẫu

3. Cài đặt SMTP
Để gửi được email từ webiste, bạn cần sử dụng một giao thức là SMTP để “thay quyền” một tài khoản email nào đó để gửi. TADA đã có bài viết chi tiết Hướng dẫn gửi email bằng SMTP trên website. Sau đây là tóm tắt các bước cài đặt SMTP:
- Tạo password app cho tài khoản Gmail (hoặc tài khoản email khác).
- Cài đặt plugin SMTP như Simple SMTP hoặc WP SMTP.
- Điền các thông tin cần thiết của SMTP, bao gồm:
- Mail Server
- SSL / TSL
- Port
- Username
- Password
Sau khi cài đặt xong, bạn hãy gửi thử một email từ plugin để chắc chắn rằng mình đã cấu hình đúng SMTP.
4. Cài đặt email gửi cho admin
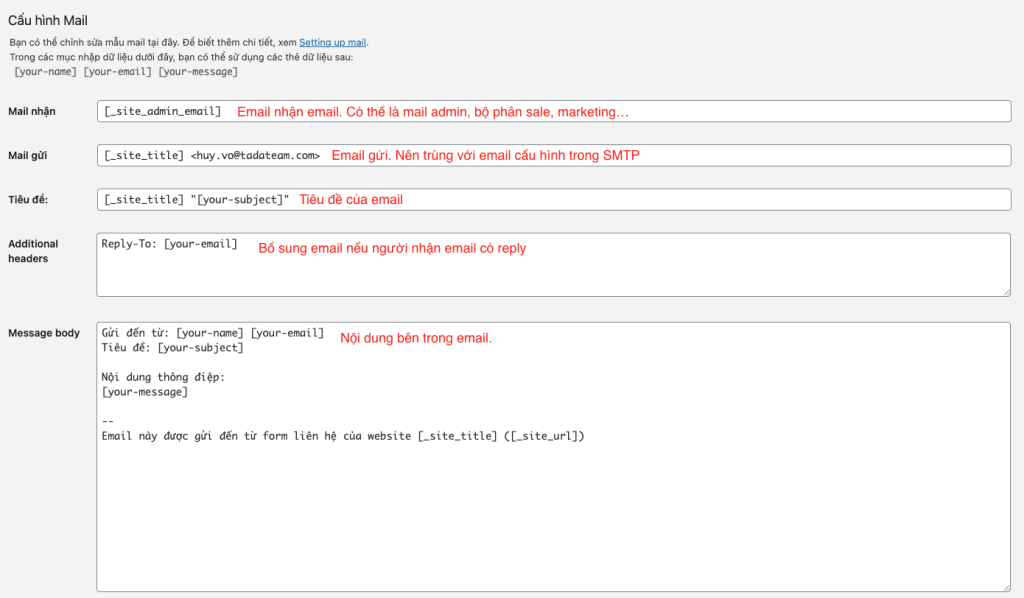
Để cài đặt email gửi cho admin, bạn vào chỉnh sửa form và chọn tab Cấu hình mail.

Giải thích cấu hình email Contact Form 7
| Thông tin | Giải thích |
|---|---|
| Mail nhận | Email nhận thư. Nếu nhiều email thì cách nhau bằng dấu “,” |
| Mai gửi | Email gửi thư. Nên điền đúng email trong SMTP để không bị email service đánh giá phising. |
| Tiêu đề | Tiêu đề của email |
| Additional Header | Sử dụng reply-to: Nếu bạn muốn người nhận mail reply lại với một địa chỉ nhận khác với địa chỉ Mail gửi ở trên. Có thể dùng được với CC, BCC |
| Message body | Nội dung bên trong email. Với những nội dung của field thông tin trong form, bạn dùng cấu trúc [field_id] để Contact Form 7 tự điền giá trị của field vào trong email. |

Sau khi điền đầy đủ thông tin, bạn hãy điền form để đảm bảo thông tin email gửi về admin được cài đặt đúng.
5. Cài đặt email phản hồi người điền form
Contact Form 7 cho phép bạn cài đặt email thứ 2 để gửi một nội dung khác đến địa chỉ khác. Thông thường, ta sẽ sử dụng email này để phản hồi lại người điền form để cảm ơn, để gửi thêm tài liệu hoặc hẹn trao đổi trong thời gian sớm nhất.
Trong Cấu hình mail, bạn kéo xuống dưới cuối và chọn Cấu hình mail kiểu 2.

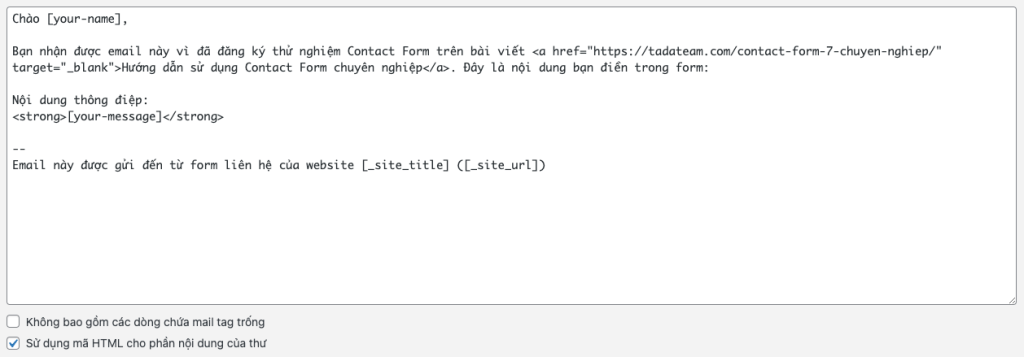
Các field bạn điền tương tự như mail 1 gửi về admin. Trong đó, lưu ý rằng mail nhận để giá trị [your-email] để Contact Form gửi email cho người điền form.
Bên trong nội dung, bạn có thể sử dụng HTML như minh họa bên dưới để chèn link hoặc in đậm, in nghiêng.

6. Cài đặt kết nối Contact Form 7 với Google Sheets
Mặc định CF7 chỉ gửi email. Tuy nhiên, việc này khá rủi ro vì đôi khi hệ thống email gặp sự cố, email vào spam, email nhận không còn hoạt động… khiến doanh nghiệp bị mất thông tin người điền form.
Ngoài ra, việc chỉ nhận thông tin qua email sẽ không tiện cho việc lưu trữ thông tin, cũng như thống kê hay đánh giá hiệu quả bán hàng.
Do đó, đẩy dữ liệu người điền form về Google Sheets là một cách đơn giản nhưng rất hiệu quả để bạn lưu trữ và quản lý thông tin liên hệ.
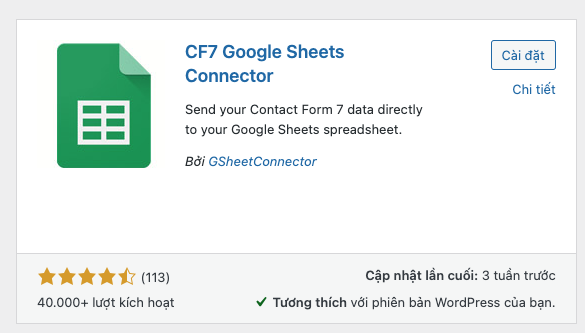
Cài đặt plugin
Bạn vào Plugins, tìm kiếm từ khóa “CF7 Google Sheets Connector” và cài vào.

Cấu hình CF7 Google Sheets Connector
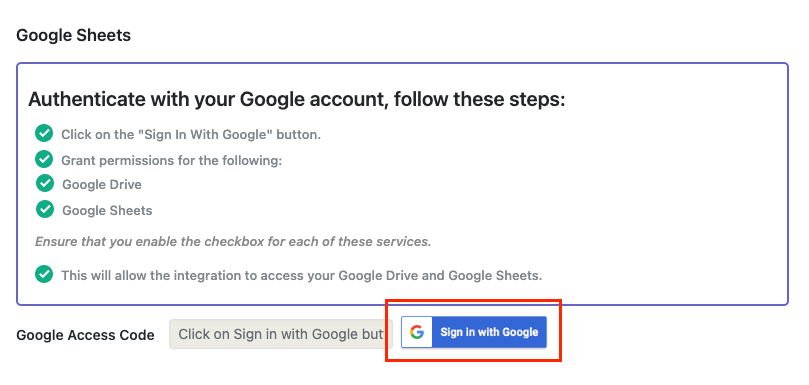
Form liên hệ –> Google Sheets.
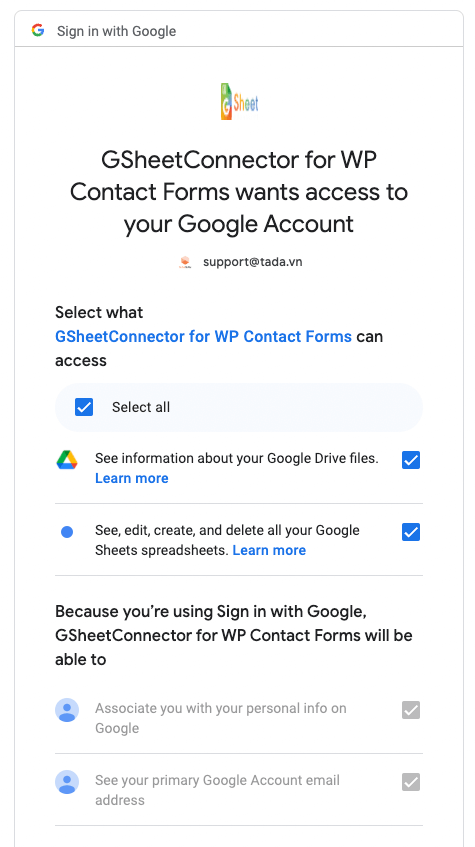
Bạn cần phải cấp quyền cho plugin truy cập vào Google Sheet để fill thông tin. Đây là một việc tương đối rủi ro, do đó bạn nên dùng một tài khoản email ít quan trọng để cấp quyền, sau đó share quyền truy cập file cho các email khác.


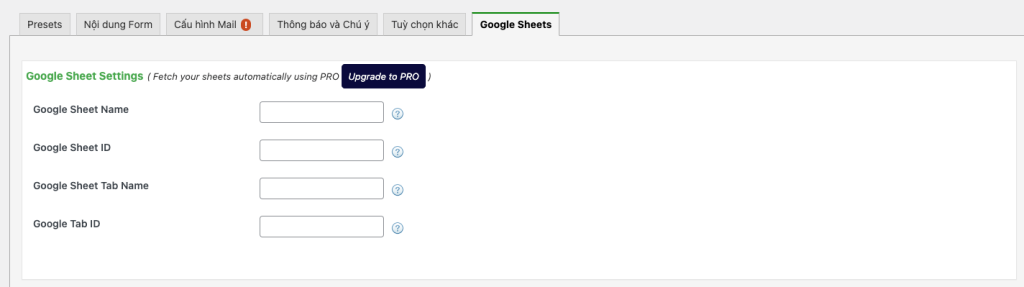
Sau khi cấp quyền thành công, bạn trở lại Form cần kết nối dữ liệu với Google Sheets. Bạn sẽ thấy có 1 tab tên Google Sheets xuất hiện như hình bên dưới.

Bạn cần điền 1 số thông tin để kết nối. Ví dụ như link Google Sheet như thế này:
https://docs.google.com/spreadsheets/d/1Q7pQHLTwqIemOwPGV5dRYowKMtyArEwTV4b-6ry1QdE/edit#gid=0
- Google Sheet Name: tên của file Google Sheet.
- Google Sheet ID: 1Q7pQHLTwqIemOwPGV5dRYowKMtyArEwTV4b-6ry1QdE
- Google Sheet Tab Name: tên của tab
- Google Tab ID: 0
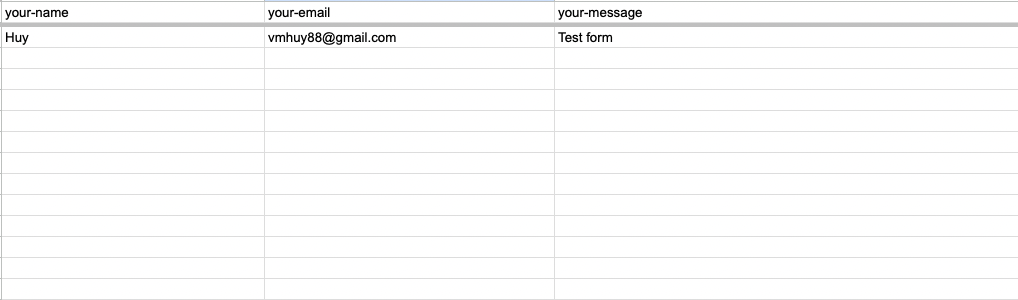
Trong Google Sheet, bạn cần điền thông tin hàng đầu là các ID của các field tương tự như hình bên dưới.

Sau khi đã setup chính xác, bạn hãy test lại kết quả.
7. Cài đặt pop-up
Mặc định, Contact Form 7 sẽ có một thông báo nhỏ bên dưới form. Thông báo thế này đôi khi sẽ khó thấy, khiến người đọc không chú ý. Đề xuất của TADA là bạn dùng pop-up để thông báo đến người dùng.
Để cài đặt pop-up, cách đơn giản nhất là bạn dùng plugin Popups – Submission Messages For Contact Form 7.
8. Cài đặt Event Tracking cho GA4
Event Tracking là cách mà chúng ta sẽ bắn một event lên Google Analytics 4 nhằm tracking hiệu quả của Form. Đây là một bước làm tương đối phức tạp, đòi hỏi bạn cần có kinh nghiệm với Google Tag Manager và Google Analytics.
Trước khi cài đặt Event Tracking, bạn cần phải cài đặt sẵn GTM và kết nối GA4 với GTM sẵn.
Tạo Tag Submission
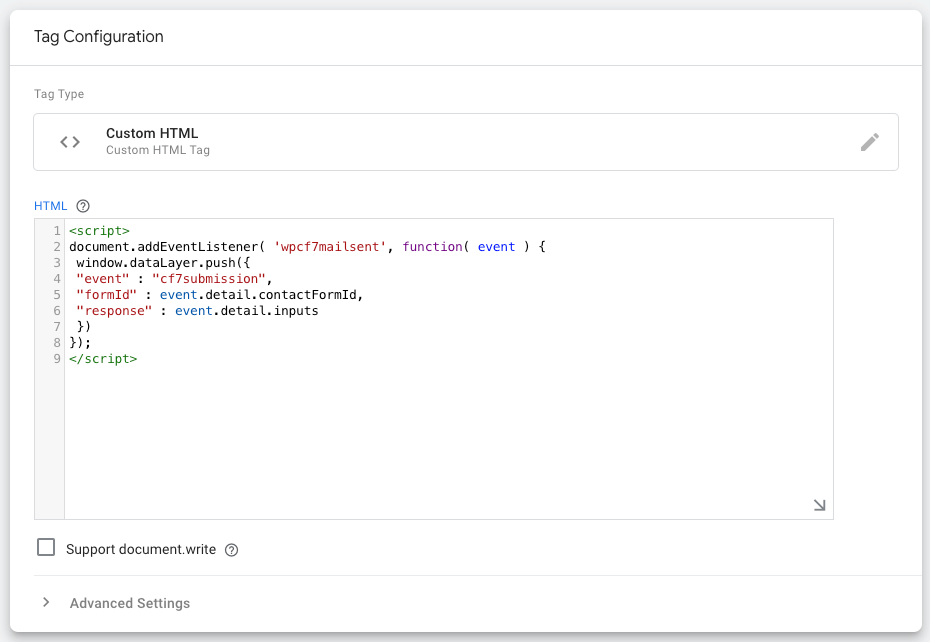
Theo hướng dẫn của Documentation, khi Contact Form 7 submit thành công, CF7 sẽ tạo ra 1 event wpcf7mailsent. Bạn cần track event trong GTM trước khi đẩy sang GA4 bằng Data Layer.

Tag Type:
Custom HTML
HTML:
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
window.dataLayer.push({
"event" : "cf7submission",
"formId" : event.detail.contactFormId,
"response" : event.detail.inputs
})
});
</script>Trigger:
All Pages
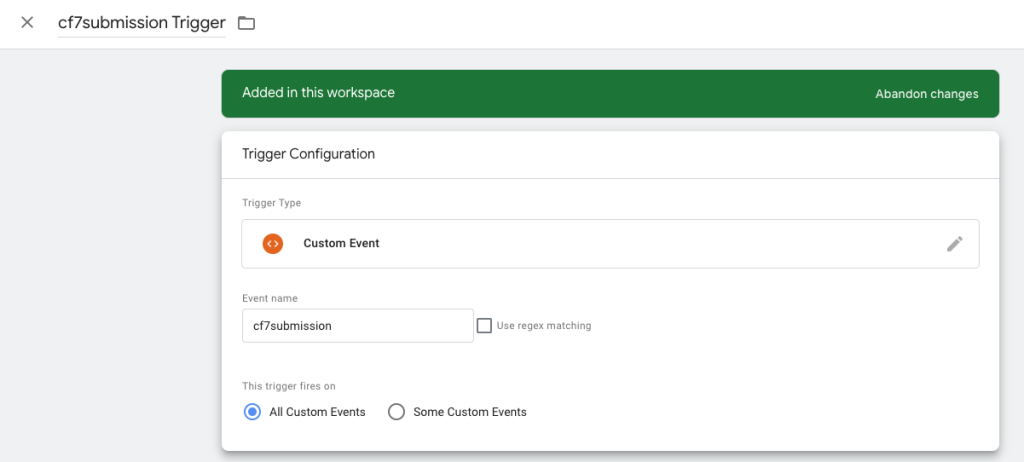
Trigger cf7submission khi gửi mail thành công

Tạo 1 Trigger mới, type là Custom Event. Trong đó, bạn catch event name là cf7submission do Data Layer ở trên sinh ra.
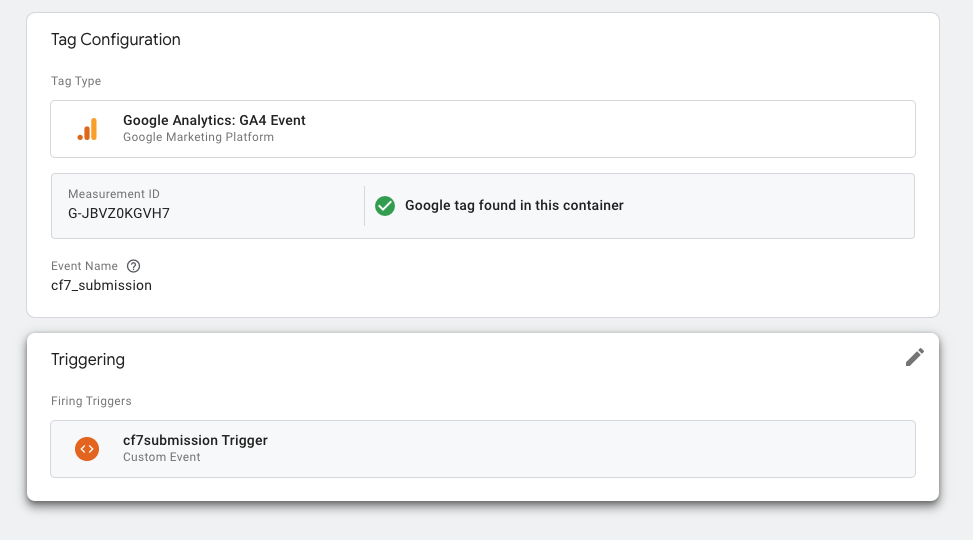
Bắn 1 event lên Google Analytics 4
Bạn tạo 1 Tag mới với nội dung như bên dưới. Mục tiêu của nó là khi Trigger được cf7submission, nó sẽ bắn 1 event name là cf7_submission lên event của GA4.

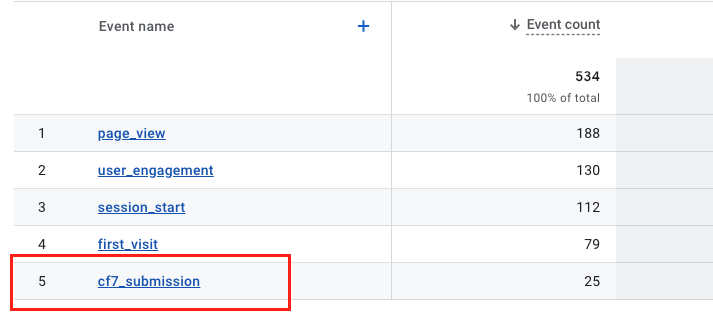
Kết quả event tracking

Thử nghiệm với Contact Form 7 chuyên nghiệp
Đây là một contact form 7 được setup như hướng dẫn bên trên. Bạn có thể điền thông tin chính xác của bạn để kiểm tra, bao gồm email phản hồi và event tracking.
[contact-form-7 id=”a25b326″ title=”Demo Contact Form Pro”]