Website của bạn sau khi hoàn thiện thì bị tình trạng load quá lâu, không mượt mà làm ảnh hưởng tới trải nghiệm người dùng và đặt biệt là ảnh hưởng đến điểm số trên Google PageSpeed. Trong bài viết này TADA sẽ hướng dẫn tăng tốc độ website bằng một cách đơn giản bằng cách sử dụng plugin WP Rocket.
WP Rocket và tính năng vượt trội
WP Rocket là gì?
WP Rocket là một plugin tạo cache cho WordPress tốt nhất hiện nay, nó có nhiều tính năng vượt trội và cách cài đặt vô cùng dễ dàng. Trước khi tìm hiểu cách hoạt động của WP Rocket chúng ta hãy làm rõ khái niệm cache là gì để hiểu rõ cách thức cách thức tối ưu tốc độ của nó.
Có hai loại web caching, gồm caching phía server và caching phía trình duyệt:
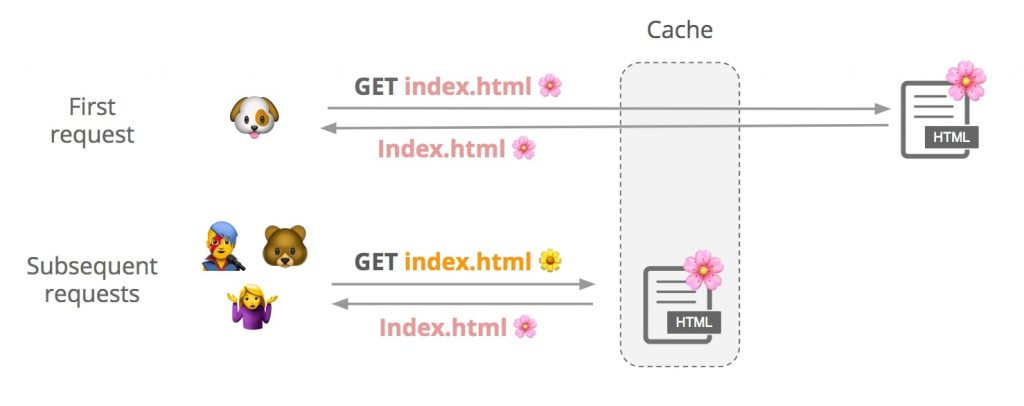
- Caching phía trình duyệt: khi bạn vào một trang web thì web cache sẽ thu tập tất cả dữ liệu của trang web sau đó lưu lại dưới dạng HTML và mở trên trình duyệt của bạn, nói một cách đơn giản thì khi bạn vào một trang web trình duyệt bạn đang sử dụng sẽ tải một file chứa toàn nội dung của trang web đó và mở lên đó là lý do vì sao khi bạn vào một trang web lần đầu tiên sẽ lâu hơn vào lần thứ hai bởi vì lần trước khi vào trang web bạn đã tải nội dung về rồi.
- Caching phía sever: Caching phía server có khái niệm tương tự như caching phía trình duyệt, nhưng khác ở chỗ khi bạn vào một trang web thì trình duyệt của bạn sẽ gửi một yêu cầu đến sever, sau đó sever sẽ cho phép bạn tải file HTML về máy. Nhưng với các plugin hỗ trợ tạo cache thì nó sẽ tạo một cache sẵn chứa file HTML để trình duyệt có thể tải về mà không cần gửi yêu cầu đến sever từ đó tăng được tốc độ load của sever.

Tính năng vượt trội của WP Rocket
Tính năng của WP Rocket:
- Lưu đệm toàn bộ trang và bài viết trên website;
- Kích hoạt tính năng caching trên trình duyệt;
- Giảm băng thông sử dụng với công cụ nén Gzip;
- Tối ưu hóa tải font chữ;
- Hỗ trợ plugin, theme, hosting.
Ngoài ra bạn có thể thiết lập thêm các tính năng như:
- Cache Preloading – điều này giúp bạn xây dựng bộ nhớ cache luôn sẵn sàng
- Minify / Combine – Thu gọn và kết hợp các tệp CSS / JS của bạn.
- Remove query từ tài nguyên tĩnh
- Lazyload – Trì hoãn quá trình tải hình ảnh, video cuộn đến đâu tải đến đó
- Trì hoãn tải JS
- Disable biểu tượng cảm xúc / nhúng
- Combine các file Google Fonts
Tăng tốc độ website và cấu hình Plugin
Cài đặt Plugin
Để cài đặt Plugin bạn phải tải về file cài đặt trên trang của nhà cung cấp bởi vì đăy là plugin trả phí và không có sẵn trên kho Plugin của WordPress.
Sau khi tải về bạn vào Dashboard -> Plugin -> Add New chọn Upload Plugin, sau đó up file .zip đã tải về từ trang của nhà cung cấp plugin WP Rocket.
Lưu ý: Sau khi kích hoạt WP Rocket, hãy vô hiệu hóa và xóa các plugin hỗ trợ tạo cache, minify dữ liệu, lazyload… mà bạn đã cài đặt trước đó.
Cấu hình Plugin
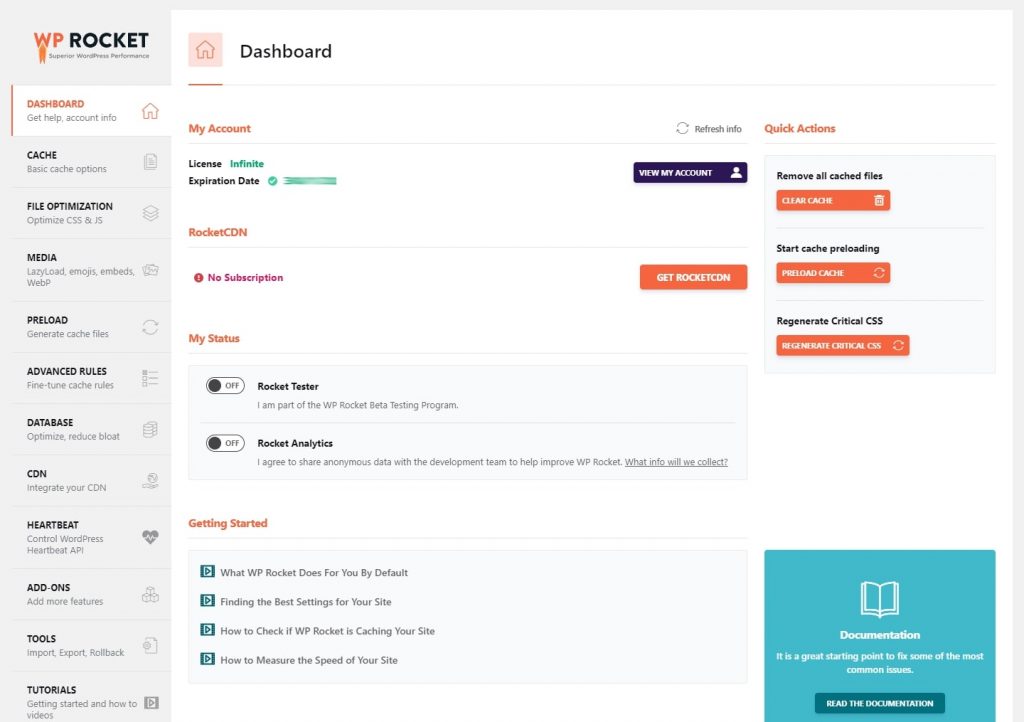
Dashboard – Bảng điều khiển

- Clear Cache: xóa toàn bộ file cache.
- Preload Cache: Tạo mới lại file cache.
- Regenerate Critical CSS: Tạo mới CSS quan trọng.
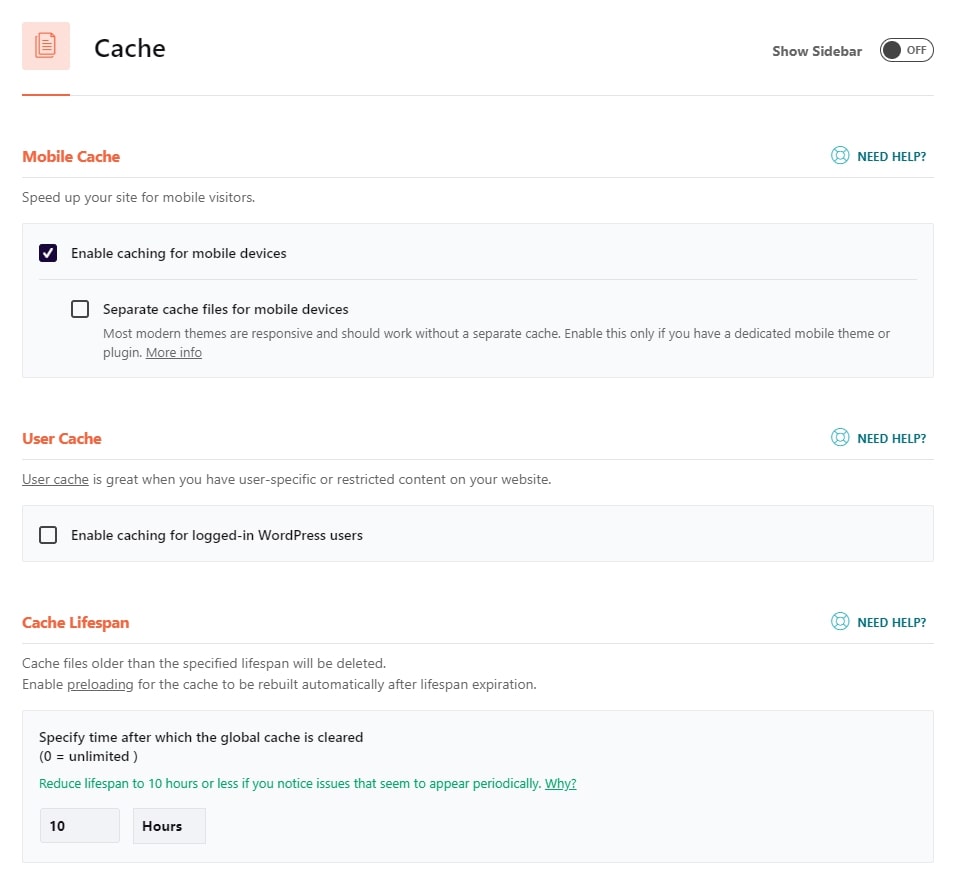
Cache

- Enable caching for mobile devices: kích hoạt tính năng cache cho thiết bị di động.
- Separate cache files for mobile devices: tách riêng các files cache dành cho thiết bị di động và máy tính. Nếu giao diện của bạn có khả năng responsive thì không nên tick vào mục này.
- Enable caching for logged-in WordPress users: bật tính năng cache cho người dùng đã đăng nhập.
- Specify time after which the global cache is cleared (0 = unlimited ): thiết lập thời gian tự động xóa toàn bộ cache web, để giá trị là 0 nếu bạn muốn tắt tính năng này.
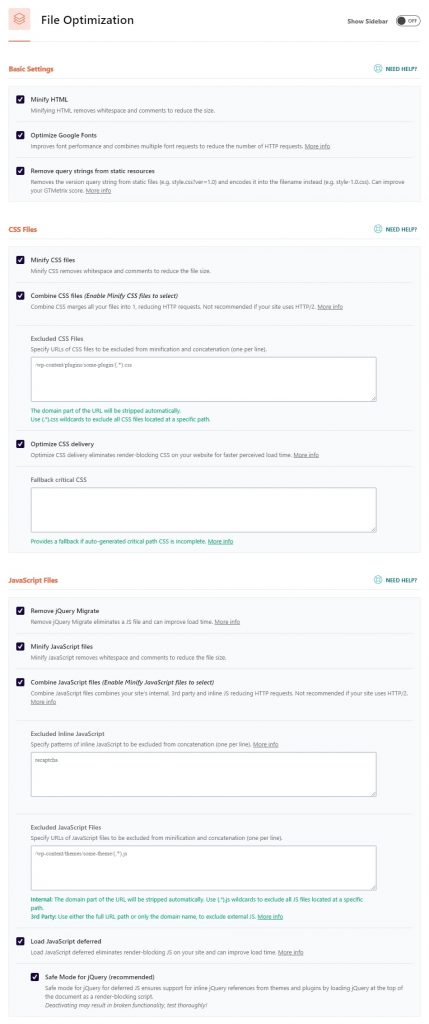
File Optimization – Tối ưu hóa tập tin

- Minify HTML: Nén HTML.
- Combine Google Fonts files: Gộp các file Google Fonts.
- Remove query strings from static resources: Loại bỏ query strings khỏi các file JS, CSS.
- Minify CSS files: Nén file CSS.
- Combine CSS files (Enable Minify CSS files to select): Gộp chung các file CSS lại thành một, yêu cầu phải kích hoạt tính năng Minify CSS files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2.
- Excluded CSS Files: Loại bỏ các file CSS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện.
- Optimize CSS delivery: Tối ưu hóa việc hiển thị của các file CSS, giúp bạn khắc phục lỗi CSS chặn hiển thị nội dung trên Google PageSpeed Insights.
- Remove jQuery Migrate: Loại bỏ một tệp JS và có thể cải thiện thời gian tải.
- Minify JavaScript files: Nén file JS.
- Combine JavaScript files (Enable Minify JavaScript files to select): gộp chung các file JS lại thành một, yêu cầu phải kích hoạt tính năng Minify JavaScript files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2.
- Excluded JavaScript Files: Loại bỏ các file JS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện và lỗi tính năng.
- Load JavaScript deffered: Tối ưu hóa việc load các file JS, giúp bạn khắc phục lỗi JS chặn hiển thị nội dung trên Google PageSpeed Insights.
- Safe Mode (recommended): Xuất hiện nếu bạn kích hoạt tính năng Load JavaScript deffered. Nên tick vào mục này để các file jQuery được load trước, hạn chế tình trạng vỡ giao diện và lỗi tính năng.
Chắc hẳn các bạn đã nghe đến tính năng lazy-loading (Chỉ tải hình ảnh khi cuộn đến). Họ cũng áp dụng nguyên tắc tương tự như vậy với JavaScript. Không phải lúc nào các file script cũng cần phải chạy ngay khi load site. Cho nên bạn có thể trì hoãn chúng để tăng tốc độ. Delay JavaScript execution sẽ giúp bạn có thể đạt điểm số cao hơn trên Google PageSpeed và giảm thời gian tải trang.
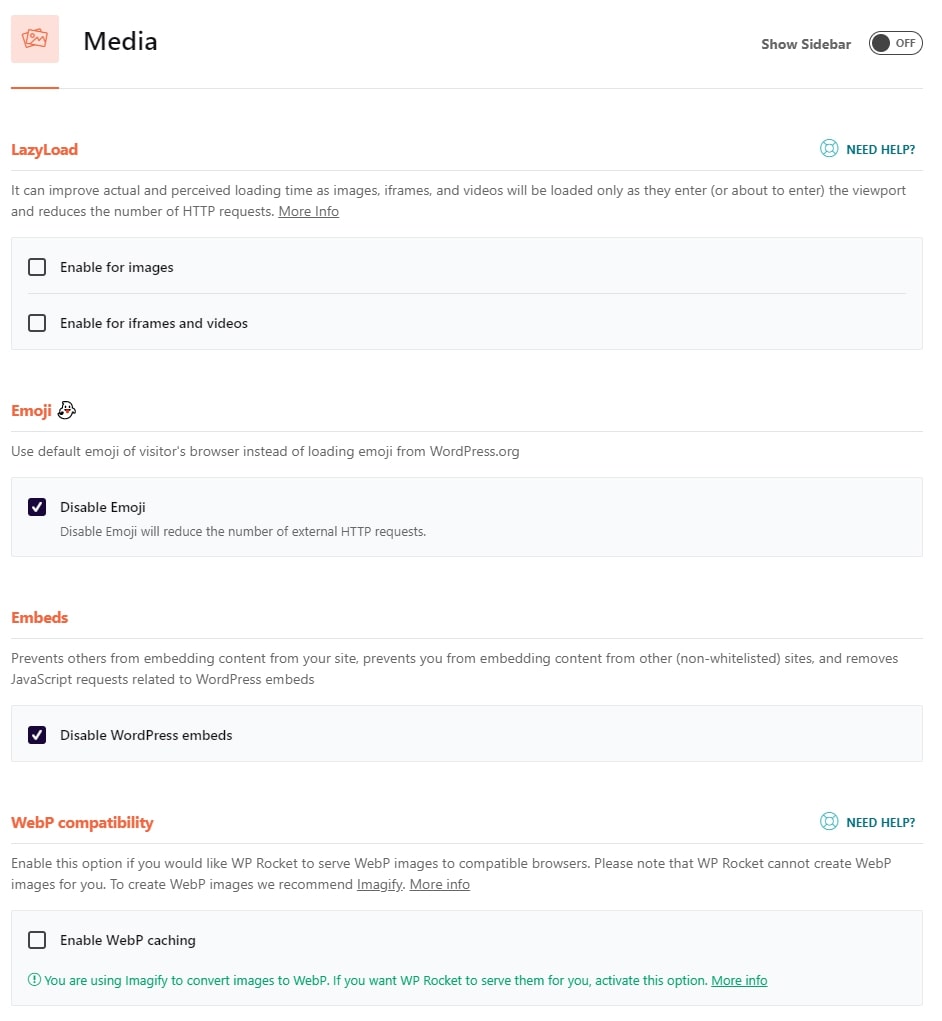
Media – Thư viện hình ảnh

- Enable for images: Bật tính năng lazyload cho hình ảnh.
- Enable for iframes and videos: Bật tính năng lazyload cho iframe và video.
- Disable Emoji: Vô hiệu hóa Emoji (biểu tượng cảm xúc trong WordPress).
- Disable WordPress embeds: Vô hiệu hóa Embed Script.
- Enable WebP caching: Kích hoạt cache ảnh WebP.
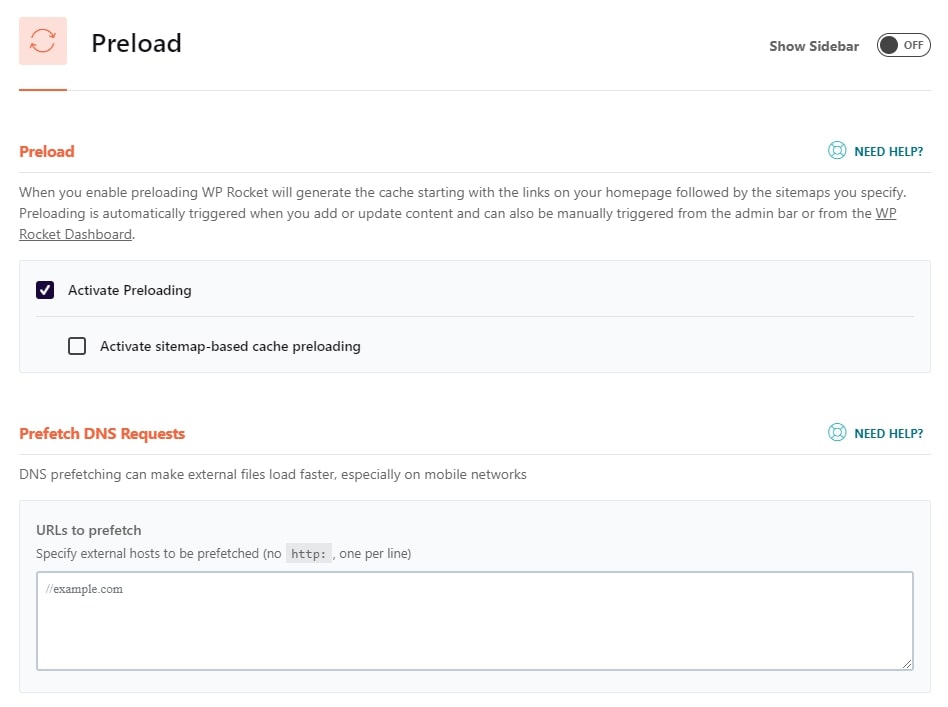
Preload – Tải trước

Ngoài việc tối ưu để đạt điểm số cao hơn, có một thứ còn quan trọng hơn. Đó là trải nghiệm người dùng thực sự trên website bạn như thế nào. Bất chấp website đó có điểm số cao đến mấy, mà nó ko load mượt mà cũng sẽ thất bại. Yếu tố này thường được đo bằng cảm giác, hay cảm nhận của người dùng. WP Rocket có phát triển thêm một tính năng gọi là Preload Links để cải thiện điều này.
- Active Preloading: Kích hoạt tính năng tải trước.
- Activate sitemap-based cache preloading: Kích hoạt tính năng tải trước theo XML Sitemaps.
- URLs to prefetch: Tìm nạp trước DNS (DNS prefetch) có thể làm cho các tập tin nằm ngoài host tải nhanh hơn, đặc biệt là trên mạng di động. Nhập URL của các tập tin bạn muốn prefetch vào mục này.
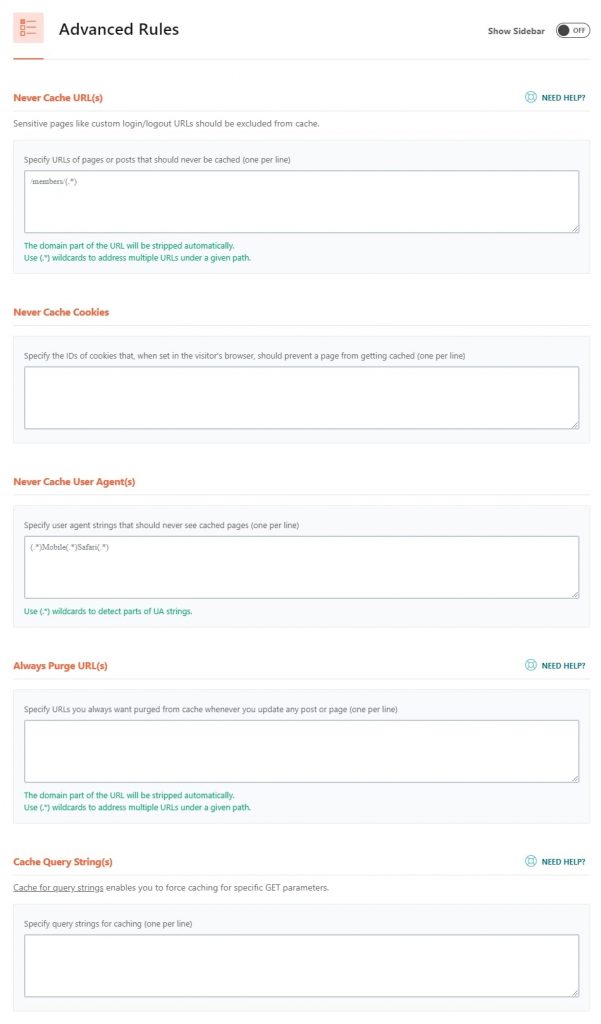
Advanced Rules – Quy tắc nâng cao

- Never Cache URL(s): Điền những URL mà bạn không muốn cache.
- Never Cache Cookies: Điền ID của những cookies mà bạn không muốn cache.
- Never Cache User Agent(s): Điền chuổi của những user agent mà bạn không muốn cache.
- Always Purge URL(s): Điền những URL mà bạn muốn xóa cache khi đăng tải hoặc cập nhật bài viết.
- Cache Query String(s): Điền những query string mà bạn muốn cache.
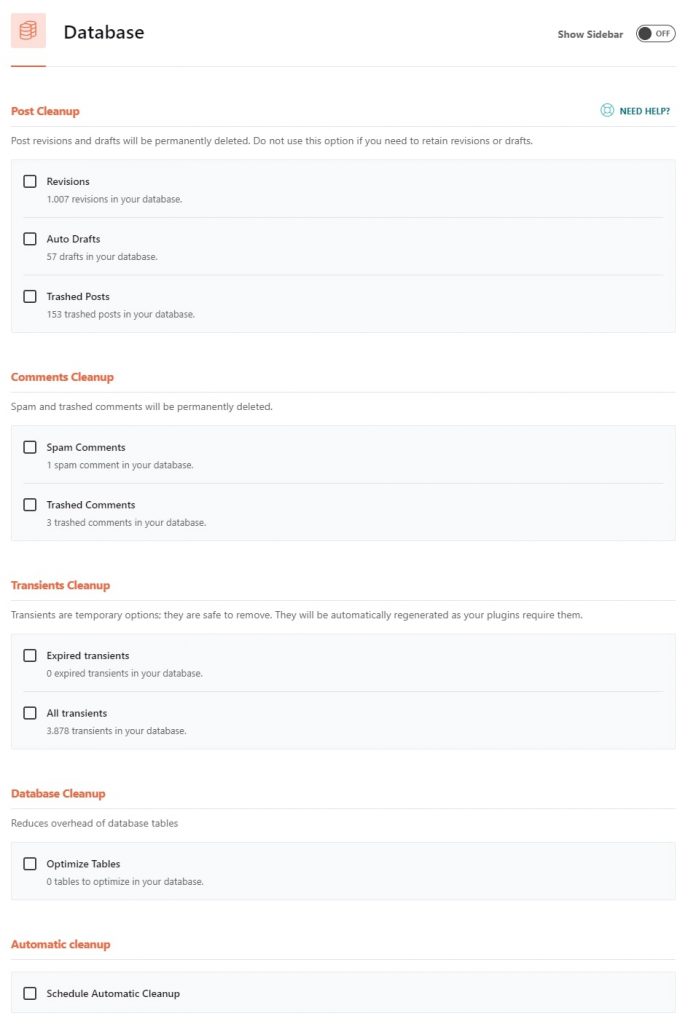
DataBase

Trước khi thực hiện chức năng này, bạn cần phải backup dữ liệu trước tránh các phát sinh lỗi ngoài ý muốn
- Revisions: Xóa các bản sửa đổi.
- Auto Drafts: Xóa các bản nháp được lưu tự động.
- Trashed Posts: Xóa các bài viết rác (trong mục Trash).
- Spam Comments: Xóa các bình luận spam.
- Trashed Comments: Xóa các bình luận rác (trong mục Trash).
- Expired transients: Xóa các transient đã hết hạn.
- All transients: Xóa tất cả các transient.
- Optimize Tables: Tối ưu các bảng trong database.
- Schedule Automatic Cleanup: Thiết lập dọn dẹp database theo chu kỳ hàng ngày, hàng tuần hoặc hàng tháng.
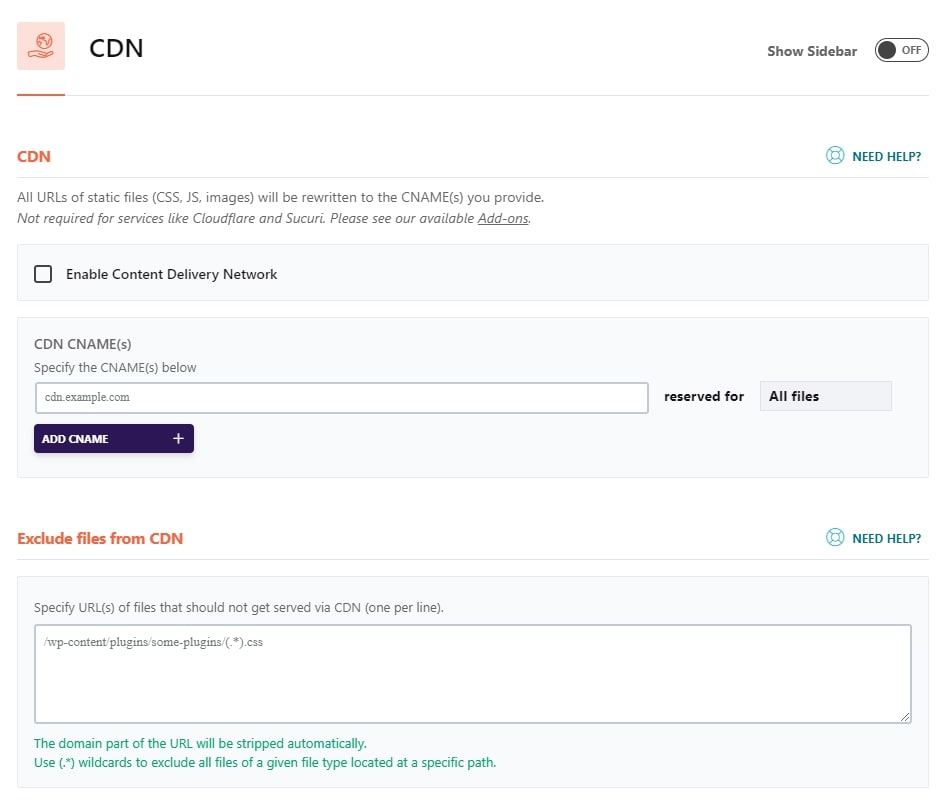
CDN

- Enable Content Delivery Network: Kích hoạt tính năng này nếu website của bạn sử dụng CDN (MaxCDN, KeyCDN…). Nếu bạn sử dụng CloudFlare thì không cần kích hoạt.
- CDN CNAME(s): Điền link CDN của bạn vào đây, chẳng hạn như cdn.example.com. Ngoài ra còn có tùy chọn cho phép bạn chạy toàn bộ file, chỉ hình ảnh, CSS và JS, chỉ JS hoặc chỉ CSS trên CDN.
- Exclude files from CDN: Điền URL của những file mà bạn không muốn chạy trên CDN.
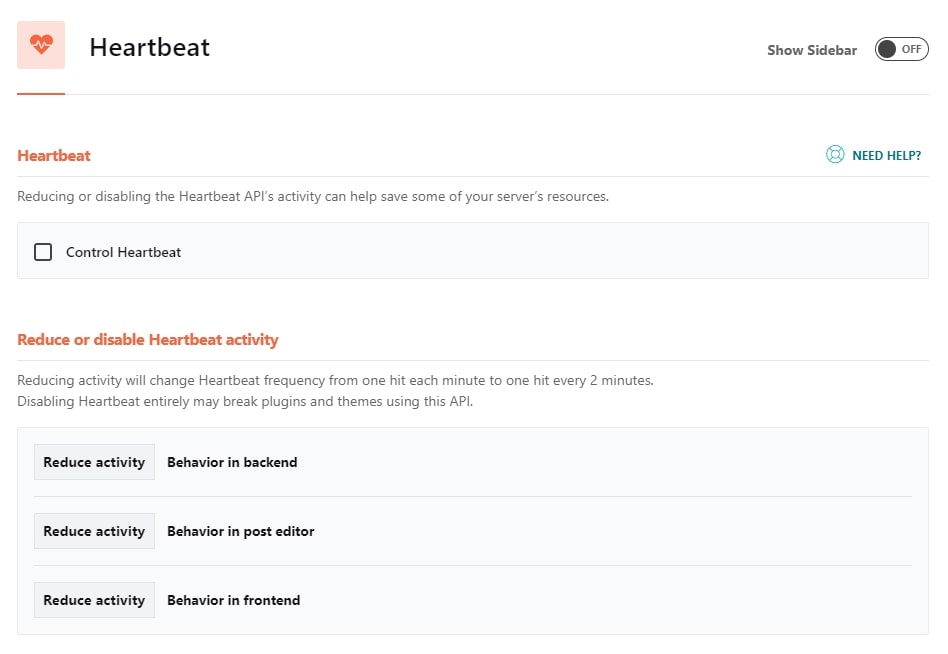
Heartbeat

Chức năng này có thể thay đổi cấu trúc của website, bạn nên cân nhắc khi sử dụng chức năng này.
- Control Heartbeat: Giảm hoặc vô hiệu hóa các hoạt động API, có thể giúp hạn chế sử dụng tài nguyên trên máy chủ của bạn.
- Behavior in backend: Giao diện quản trị
- Behavior in post editor: Công cụ soạn thảo
- Behavior in frontend: Giao diện cho người dùng
- Reduce activity: Giảm hoạt động (khuyên dùng)
- Do not limit: Không giới hạn
- Disable: Vô hiệu hòa
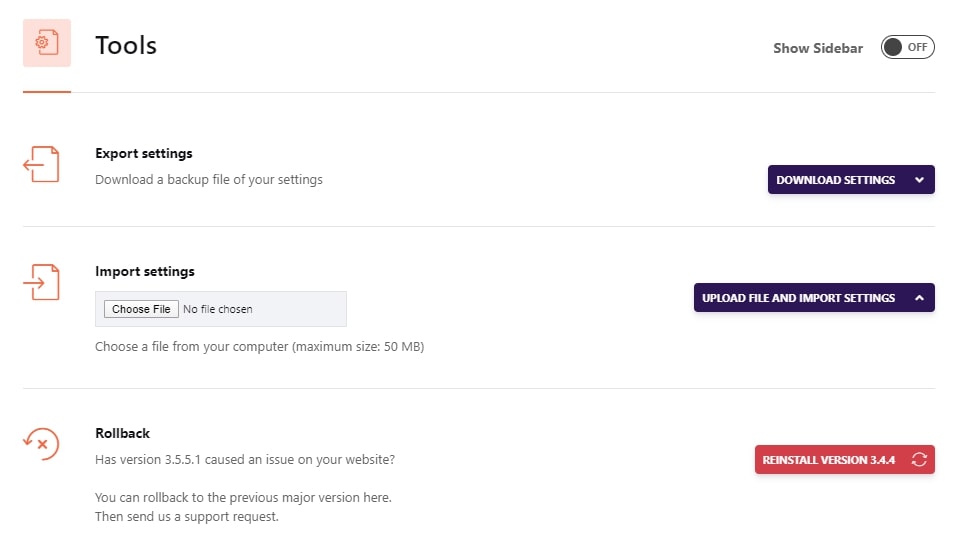
Tools

- Export settings: Cho phép bạn download file cấu hình plugin WP Rocket về máy tính. Bạn có thể sử dụng file này để thiết lập nhanh plugin WP Rocket trên các website khác.
- Import settings: Cho phép bạn upload file cấu hình plugin WP Rocket từ máy tính lên.
- Rollback: Tính năng này sẽ cho phép bạn hạ cấp WP Rocket về phiên bản cũ hơn trong trường hợp phiên bản hiện tại bị lỗi hoặc không tương thích với website.
Cuối cùng, click vào nút Save Changes để lưu toàn bộ các thiết lập.
Hy vọng qua bài viết này các bạn đã hiểu được cách thức hoạt động của WP Rocket để có thể tăng tốc website. Nếu trong quá trình viết nội dung cho website, bạn có thắc mắc hay cần tìm hiểu sâu hơn, bạn có thể để lại câu hỏi ở mục Bình luận bên dưới. Đội ngũ chuyên gia của TADA sẽ hỗ trợ bạn nhanh nhất.
Chúc các bạn thành công!